As a profession, mobile product management is still relatively new, although it’s picked up speed over the last year throughout companies of all sizes. Senior product managers across all industries are making the switch to mobile, and despite their years—sometimes decades—of experience, the transition can still have challenges.
While the fundamentals of product management remain the same, there are a few key differences between the goals of general product managers and mobile product managers, especially when prioritizing projects and delivering new ideas for product improvement.
In today’s post, we cover what a mobile PM looks like, the basics of mobile product management, and tips you can use to being your mobile product journey.
Let’s begin!
A mobile PM profile
The role and requirements of a mobile product manager are, simply put, vast. Product managers must live and breathe their product. They must assume the identity of the product, be invested emotionally, file more bugs than anyone else, and forget about the concept of vacation months prior to any launch. A product manager should be an amateur architect—able to conceive from start to finish what needs to be done to create a successful mobile product and how to do it.
But what does success look like for a mobile product manager?
Success is meeting the milestones you have mapped out and committed to. It is getting a functional product out the door according to plan. Success is understanding how the product fares in the market, and being able to adjust properly, pivot, and quickly make decisions based off of customer feedback and general performance.
Numerically, success can be based on a certain amount of revenue earned each month or continually growing your daily active customers. No matter what your goals are, having clearly defined expectations will help in every stage of app development, launch, and management.
Let’s get into the basics of goal planning.
Mobile product management basics
Mobile product managers have a plethora of goals to choose from when determining the success of their products, so it can be difficult to understand which metrics are the most meaningful.
Here are seven basic places to start when putting together a timeline and success metrics for your mobile product:
1. Make a timeline
Every mobile product manager can benefit by creating a timeline for the mobile app. The timeline maps out the various stages and deadlines of the project. Being critical and creating a timeline is an important aspect to staying on track and getting the product out the door on time.
Below is a sample timeline you can use to begin your mobile product planning:
2. Pick one platform, build the app, and learn
Whichever platform you chose for your mobile app, choose only one to start. There will be mistakes, but it’s important for the mistake to only be made once, and if possible, only in one place.
As a successful mobile product manager, you must be willing and open to being wrong. It is not whether you make mistakes, but how you learn from them that matter. This is another reason why picking a single platform to build an app is the most efficient use of time. On one platform, you can focus your resources, quickly gather feedback, make changes, and roll out a new version much quicker than on two platforms.
Additionally, it’s important to experience parity on the platform you are developing for. You can’t be a good mobile PM if your product runs on Android, but you haven’t used Android as your primary personal mobile platform for at least three months in the past couple years, and that goes for iOS as well. In order to build the best product for the platform you choose, you must be as familiar with it as possible.
Caveat: This concept mainly applies to companies who do not have the resources to undergo app development on multiple platforms at the same time. If you have the time, money, and resources and find value in building for both platforms then do so at the same time.
3. Think about building native
Sometimes the right route to for app development doesn’t begin with a native mobile app. If you are unclear of the value of a mobile app and how people will use it, choosing to build a mobile website first may be the best course of action. With this method, you can test whether or not your product has a market fit before spending the time and money on developing a native application.
You may also decide to build a hybrid app before a native app, which will allow much of the same functionality, look, and feel of a native app, but will reduce the cost and time it takes to build the app (for more on hybrid apps, check out five points to consider before deciding to go hybrid).
However, there are plenty of situations where native is clearly the right choice from the beginning. Native apps are necessary when taking advantage of uniquely mobile capabilities such as a functional offline product and having a strong in-app purchase flow.
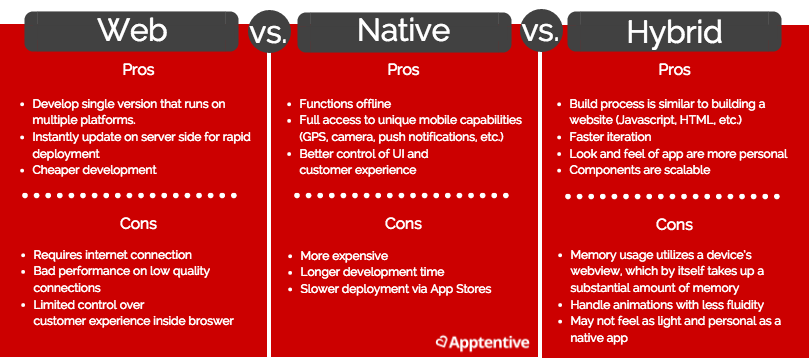
To help jump-start your conversation, here’s a quick look at the web app vs. native app vs. hybrid app debate:
4. Desktop vs. mobile
There is a huge difference between desktop and mobile experiences. Trying to incorporate all the features of your website into your app will result in a clunky, inoperable app not designed for the mobile consumer. Your mobile product should be a streamlined product that utilizes only the necessary features that mobile consumers need.
For example, avoid simply porting your existing website, web app, or desktop application over to mobile. Instead, transfer only the most important parts of the site to the mobile app. Try to answer the question: What would my customer want to be able to accomplish in five minutes while waiting for the bus?
5. iOS vs. Android
This is the endless argument in mobile development. A couple of years ago iOS owned this debate, but with the revamp of Google Play, the improvement in Android smartphones, and almost all major apps available on both platforms, the decision has become more difficult.
There have been countless arguments on this debate, but it really comes down to one thing: What platform does the majority of your target audience use? If you make a killer iOS app but your target audience is primarily on Android, you’ll have made the wrong decision.
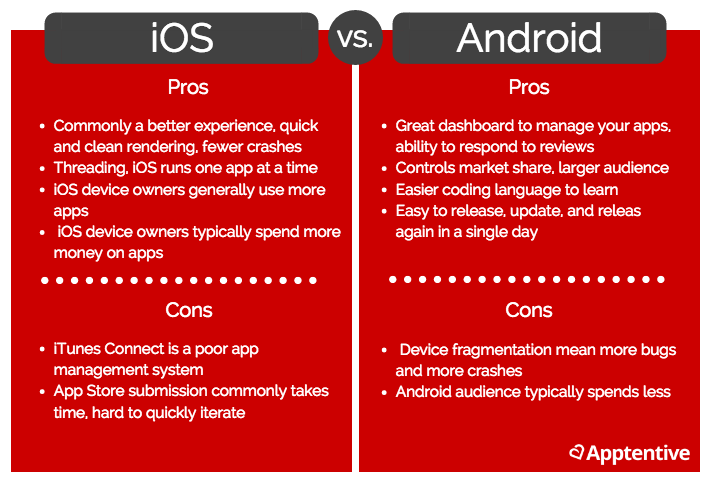
There is no “correct” answer here, so take a look at these pros & cons for iOS and Android:
6. Consider cross-platform development
Another approach takes advantage of both platforms by using cross-platform development frameworks such as Corona, Unity3D, PhoneGap, Titanium, Xamarin, etc. Many of these frameworks create quality apps for both iOS and Android at the same time. However, they come with their own set of problems.
For example, the number of bugs are higher as the app is translated over to iOS and Android—leaving you to fix bugs and translation errors for two apps. The cross-platform frameworks also run on a unique language different from both Android and iOS. Looking to the future, it would benefit both your app and your company to gain experience coding for iOS and Android instead of a cross-platform language.
Ultimately, the decision you make depends on where your customers are. Without them, it doesn’t matter what you build or how you build it.
7. Simple use cases
It is best to build your mobile app around simple use cases. Remember, less is more! Whether your app is a game, entertainment-focused, or a utility, it should be simple in its functionality and able to accomplish its task as easily as possible.
Your mobile app must be designed for mobile devices and should be optimized to take advantage of unique mobile capabilities. Consumers have their smartphones with them 24/7, which gives your brand a connection to the consumer unlike ever before.
Here are some tips to leverage when providing a positive experience for your mobile customers:
- An optimized design. Easy-to-use registration forms and logins, large buttons, and quick navigational abilities with a menu or home button.
- Location tracking. A single tap to locate a consumers position, find the closest stores, and fastest routes.
- Fast loading features. Your app will won’t be used if it loads slowly.
- Social capabilities. Allow easy sharing and one-click logins.
- In-app customer support. Be where your customers are and offer support for a great in-app experience.
Wrapping it up
Being a mobile product manager is no small task. You shoulder a hefty portion of the responsibility for creating a successful mobile application. Remember, success looks different to everyone, but it should be based off of the goals you set in the beginning stages of formulating the product.
Happy product building!