By Michael Cordeiro, Technical Writer
How you style your webpage, survey, or feedback channels is the first glance an audience gets into who your organization is. Shouldn’t where you collect your most important feedback reflect who you are as a company? With Alchemer, it is simple to make your surveys and projects look and feel like your website and other branded content!
Let’s dive into how to create a style and theme that can be used and reused in your survey projects, based on your own original branding. Here we will create a custom theme in a survey and save it to our design library so that it is ready for all future data collection and feedback surveys that you will use now and for future projects.
The Building Blocks
To create basic survey themes and utilize the themes library, users will need:
· A Professional License level or higher
Step One: Build Your Survey
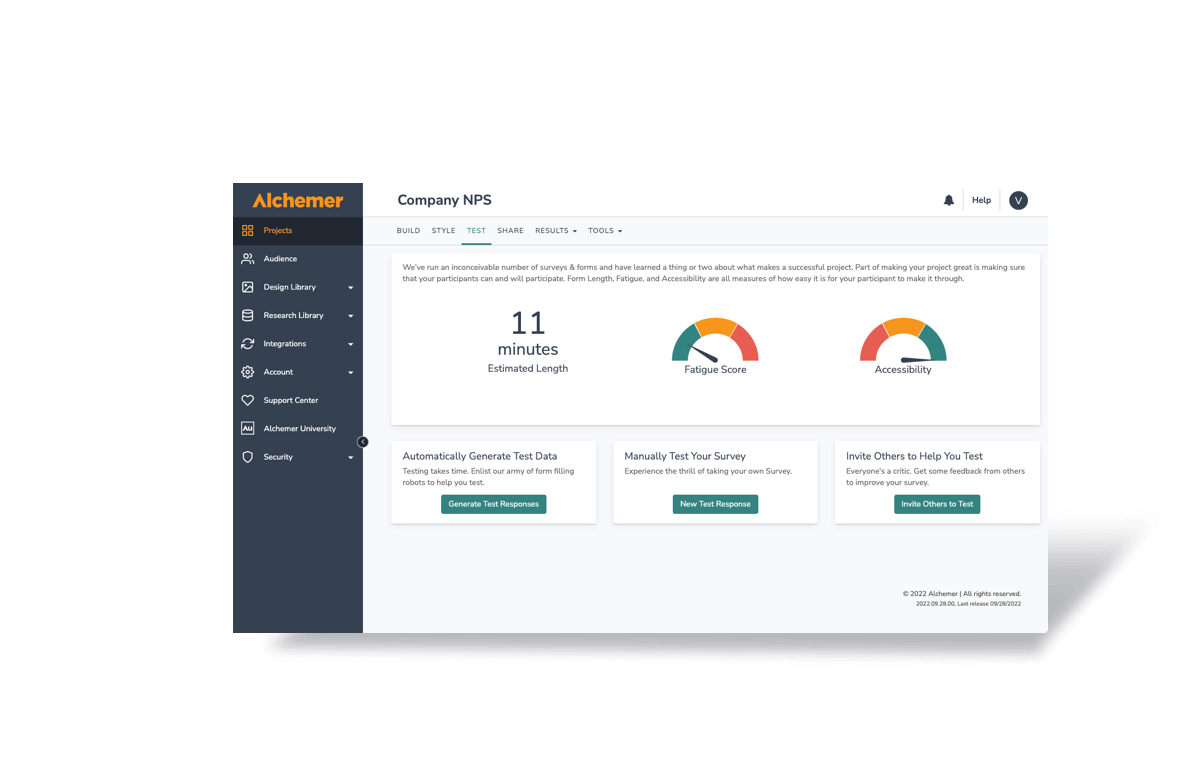
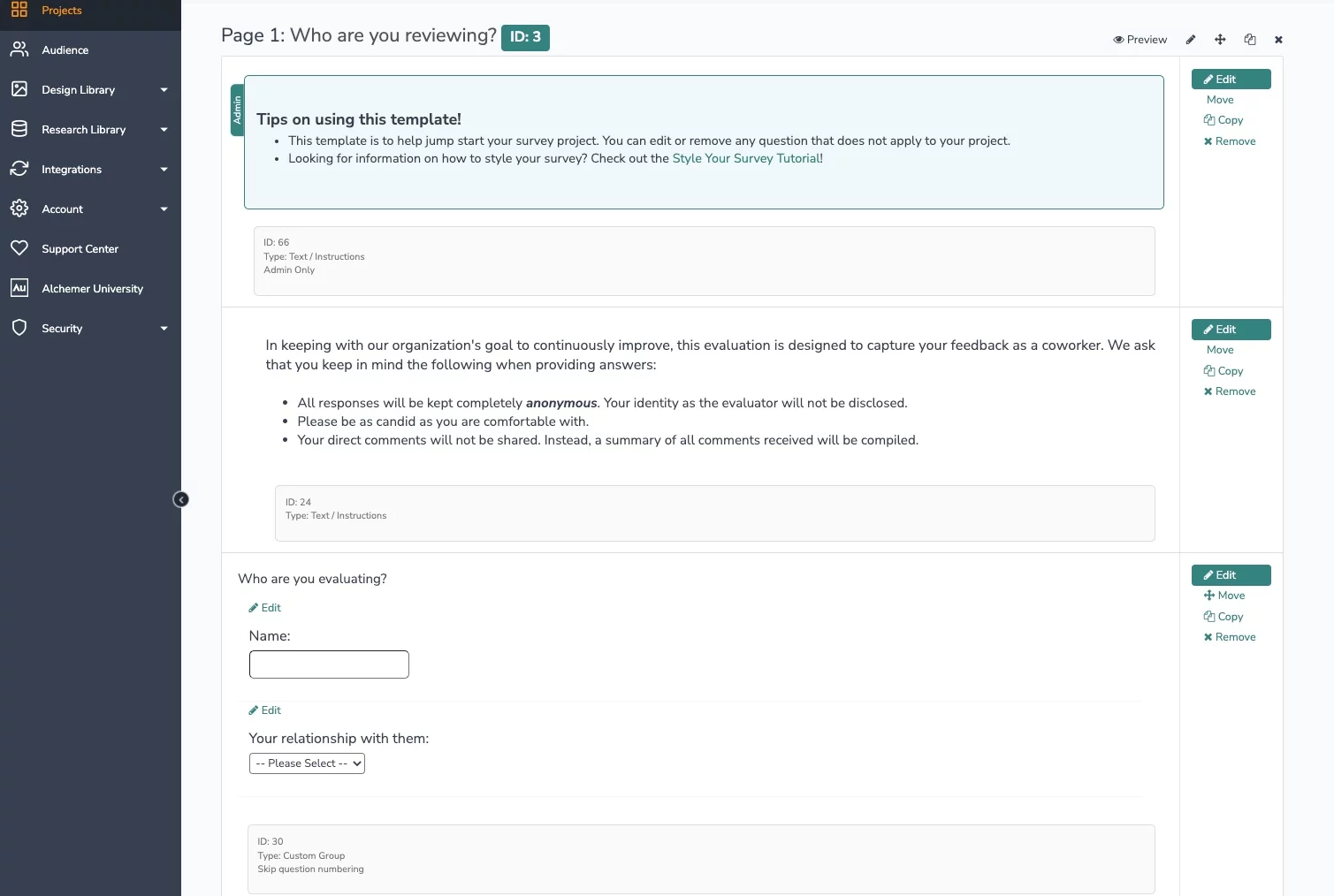
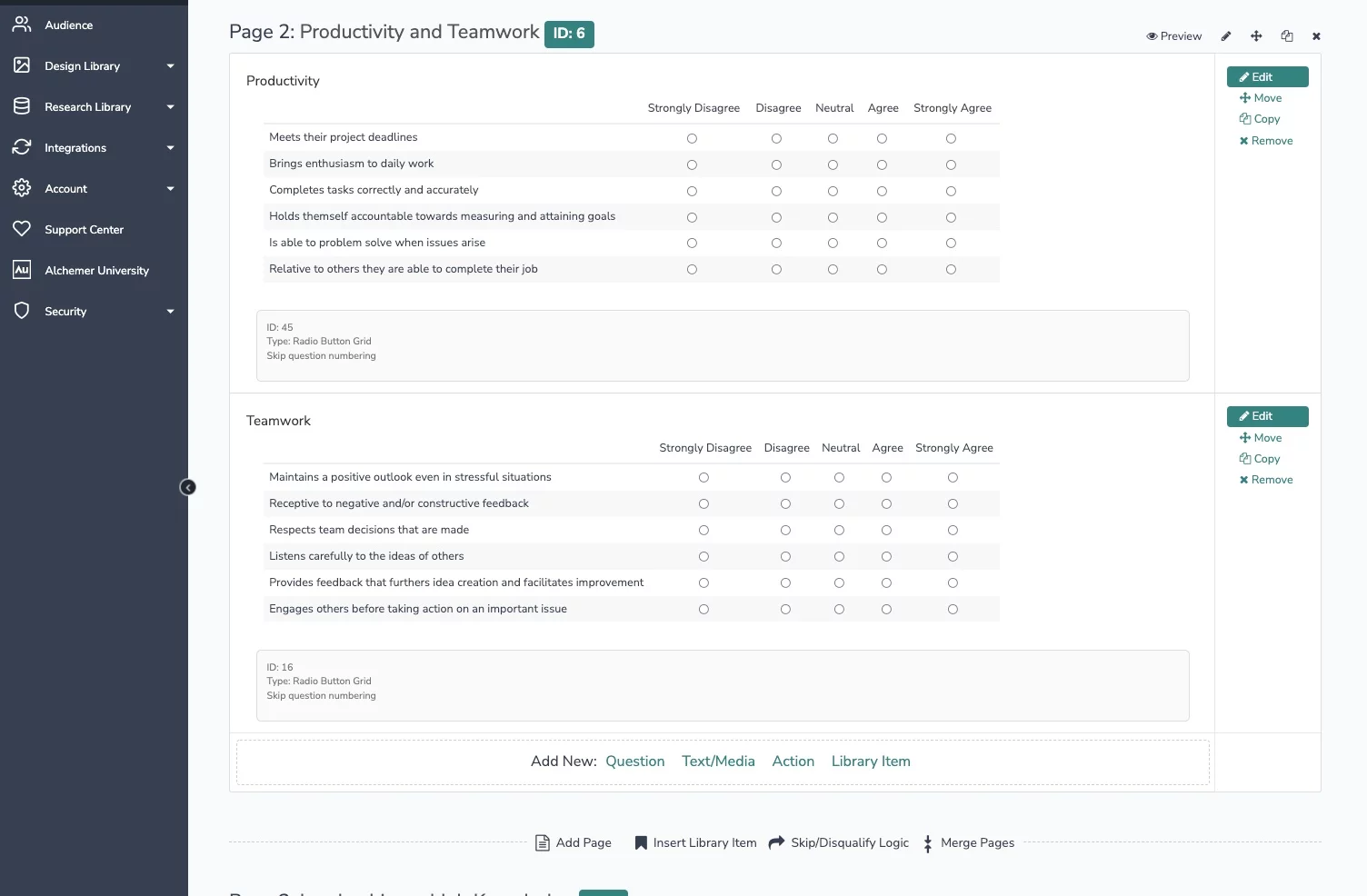
The first step is to have a survey that is built top-down on the question and data collection side. For this example, I am going to be using a prebuilt template, as I want to collect feedback on an employee evaluation across the organization:


The survey works through a rating workflow to gauge employee effectiveness. Once you are satisfied with the build and collection side of your project, it’s time to make the workflow look and feel on brand.
Creating The Style of The Project
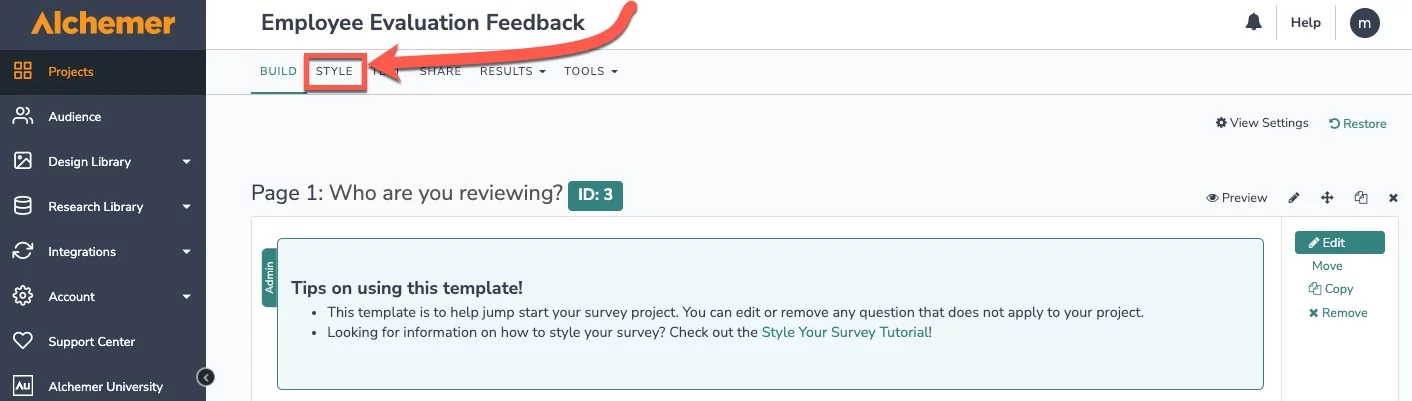
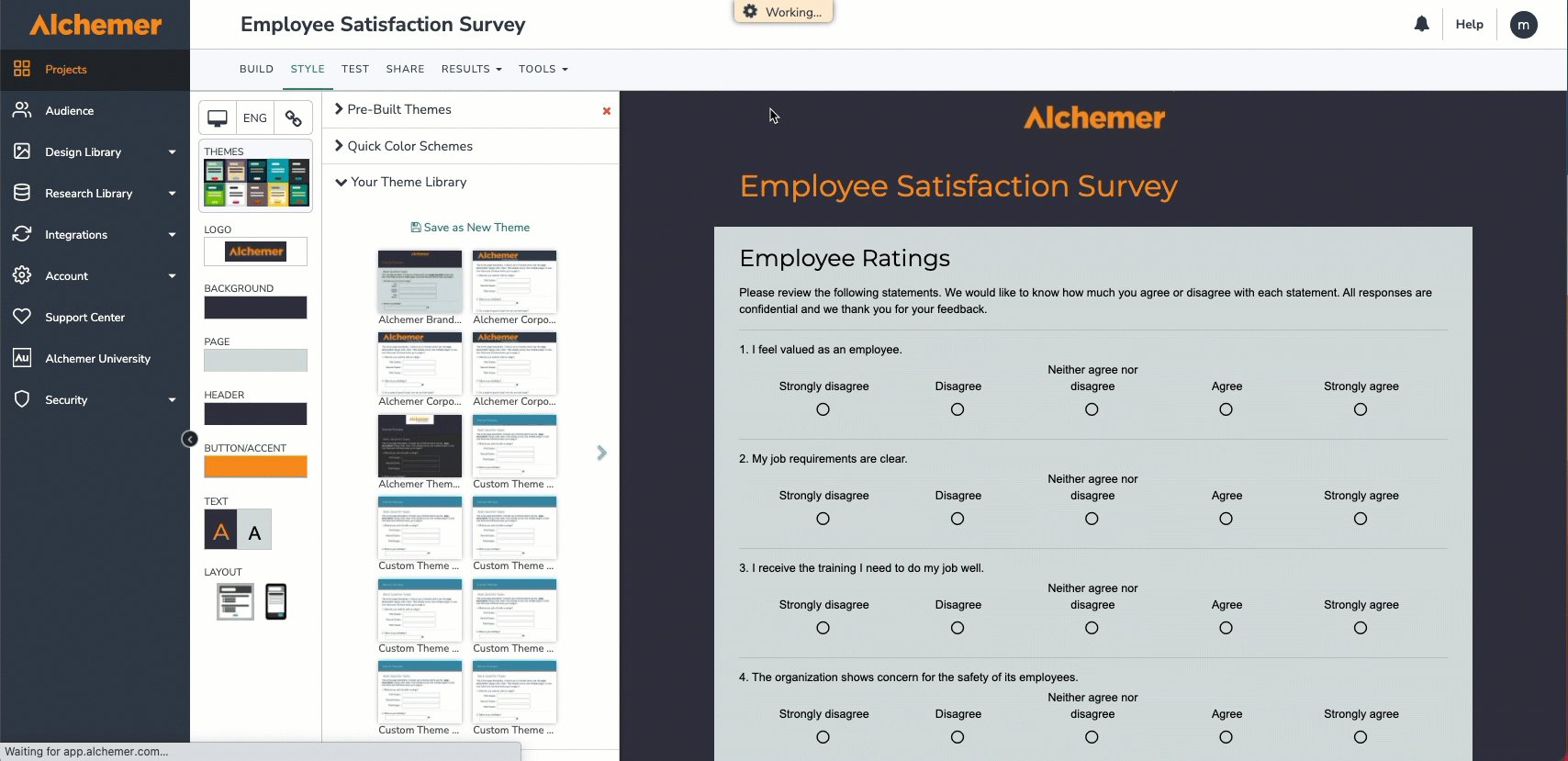
Now that the functionality side of the project is ready to collect the information for making decisions, let’s turn our focus to how it looks and feels from the respondent perspective. From the Builder view where you created the questions for the survey, let’s go ahead and select Style:

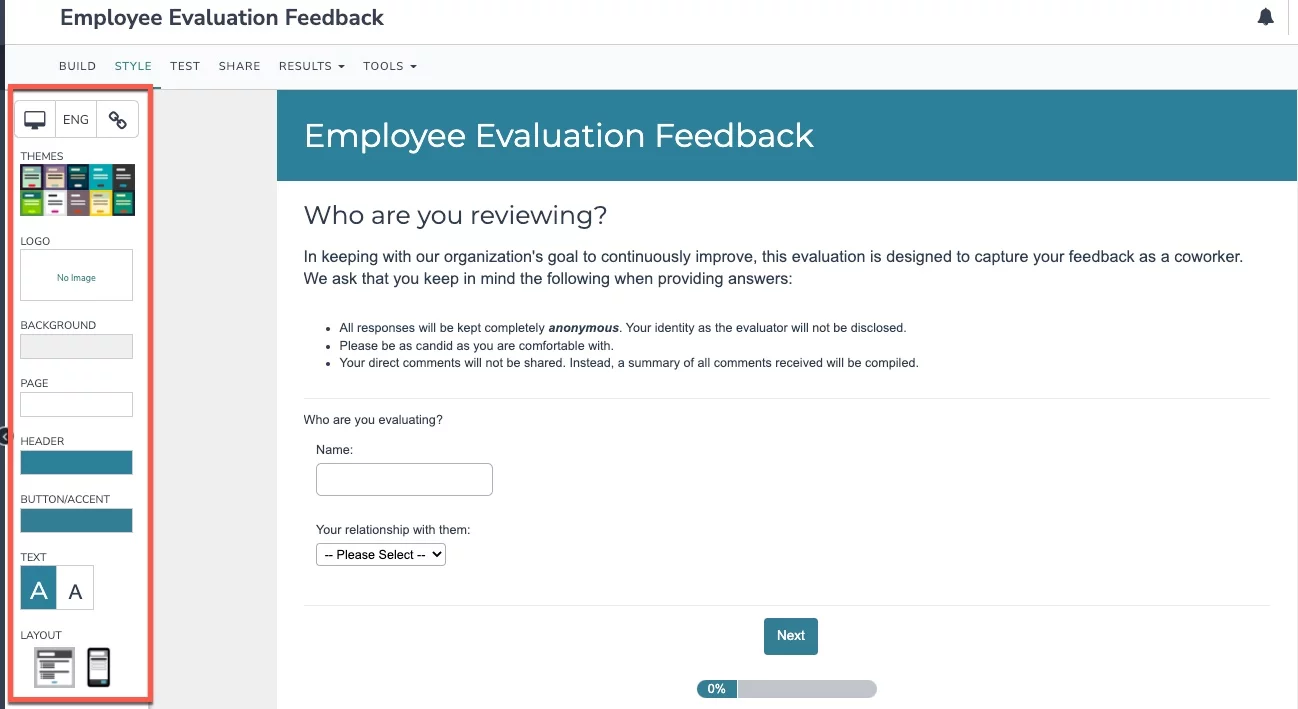
The Style tab is where we will make all the changes necessary to match your brand. All the out of the box styling options display on the left-hand side of the style pane:

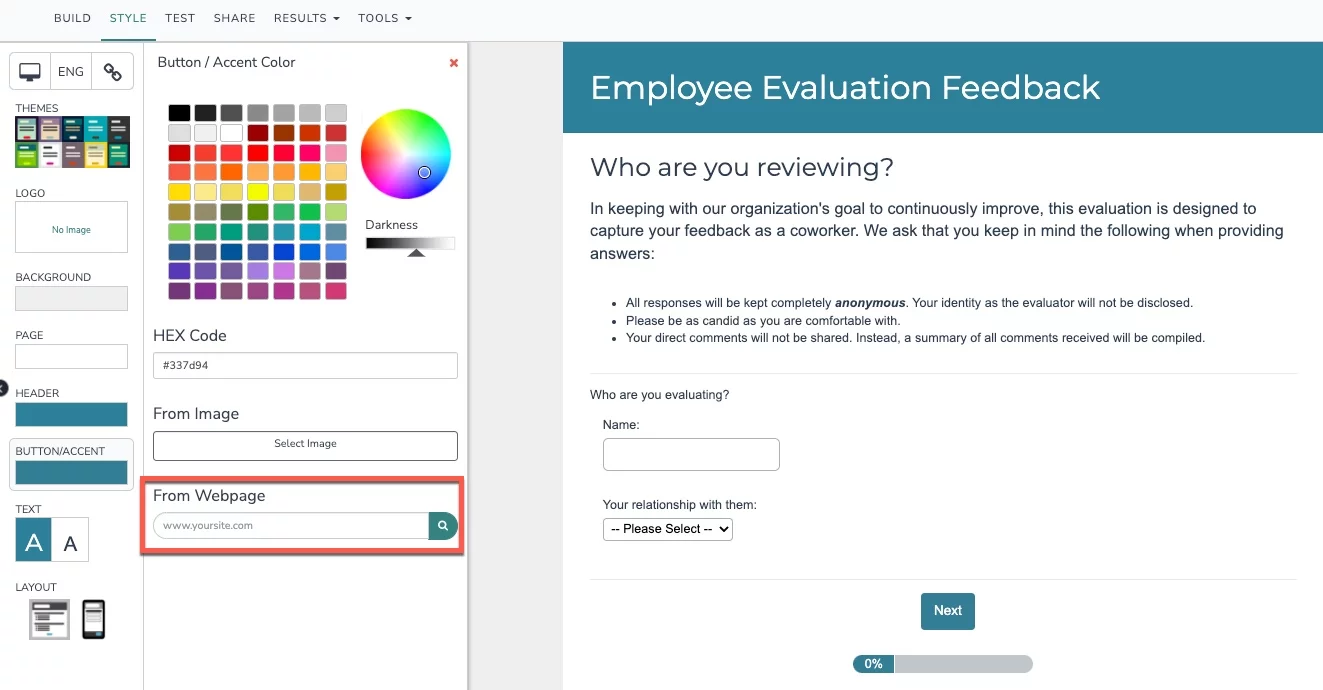
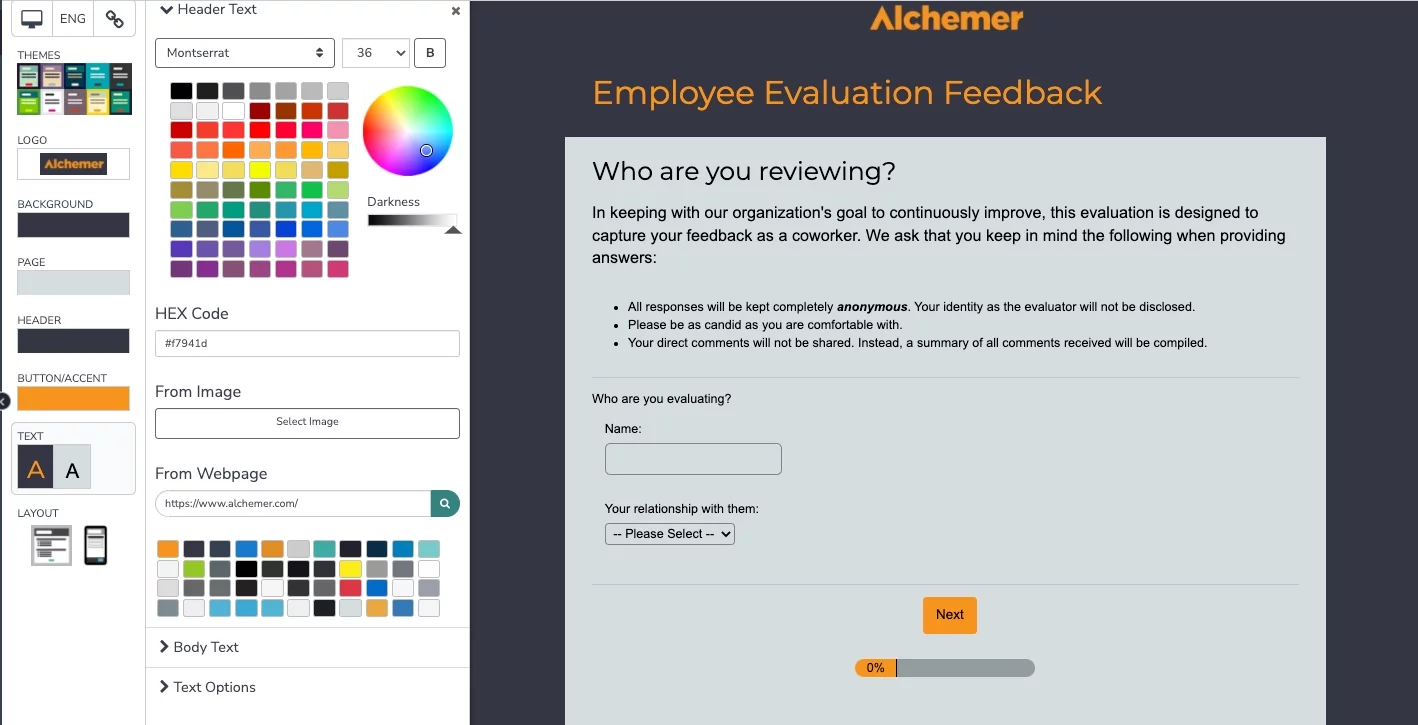
When selecting each option of Background, Page, Header, and Button/Accent, a secondary pane displays, and of particular importance is the ever so useful From Website option:

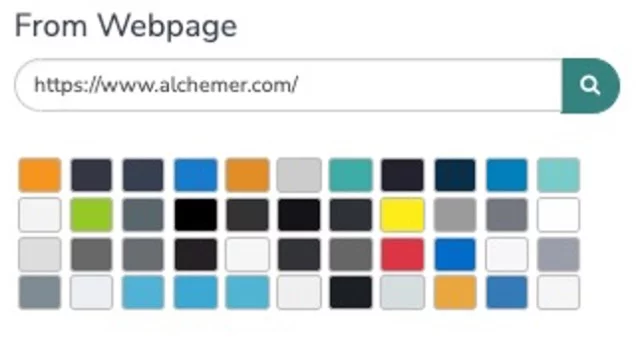
Alchemer makes it so simple to pull in the colors and accents already in place from your website! Just paste in your websites’ URL, and the platform will dynamically pull in the color palette that one’s webpage uses across all pages and subpages:

And just like that, the colors are on the brand with the online resources that have previously been put in place! I’m going to start with the background, which is the space that exists outside of the page:

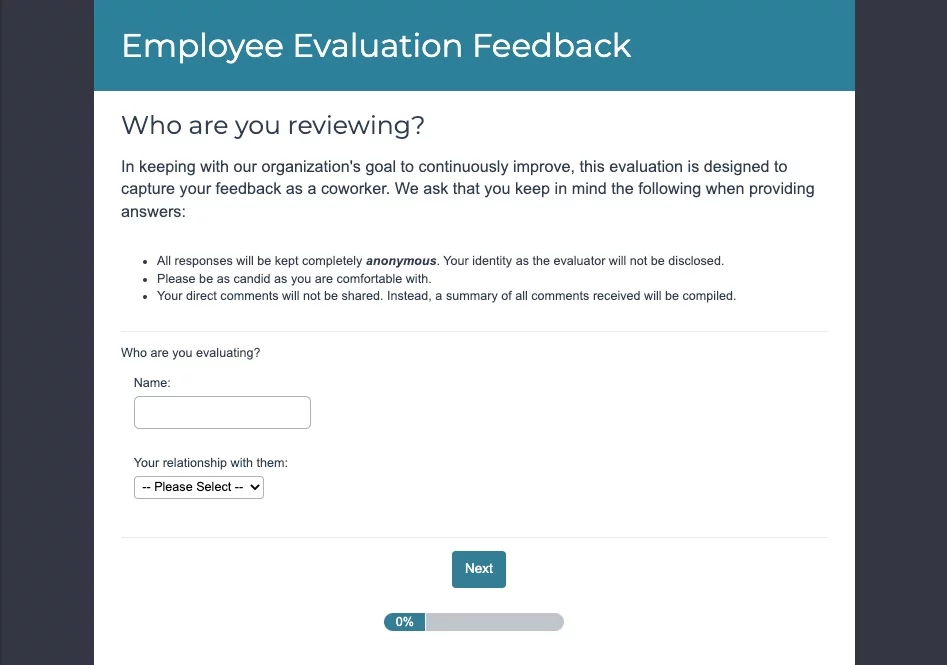
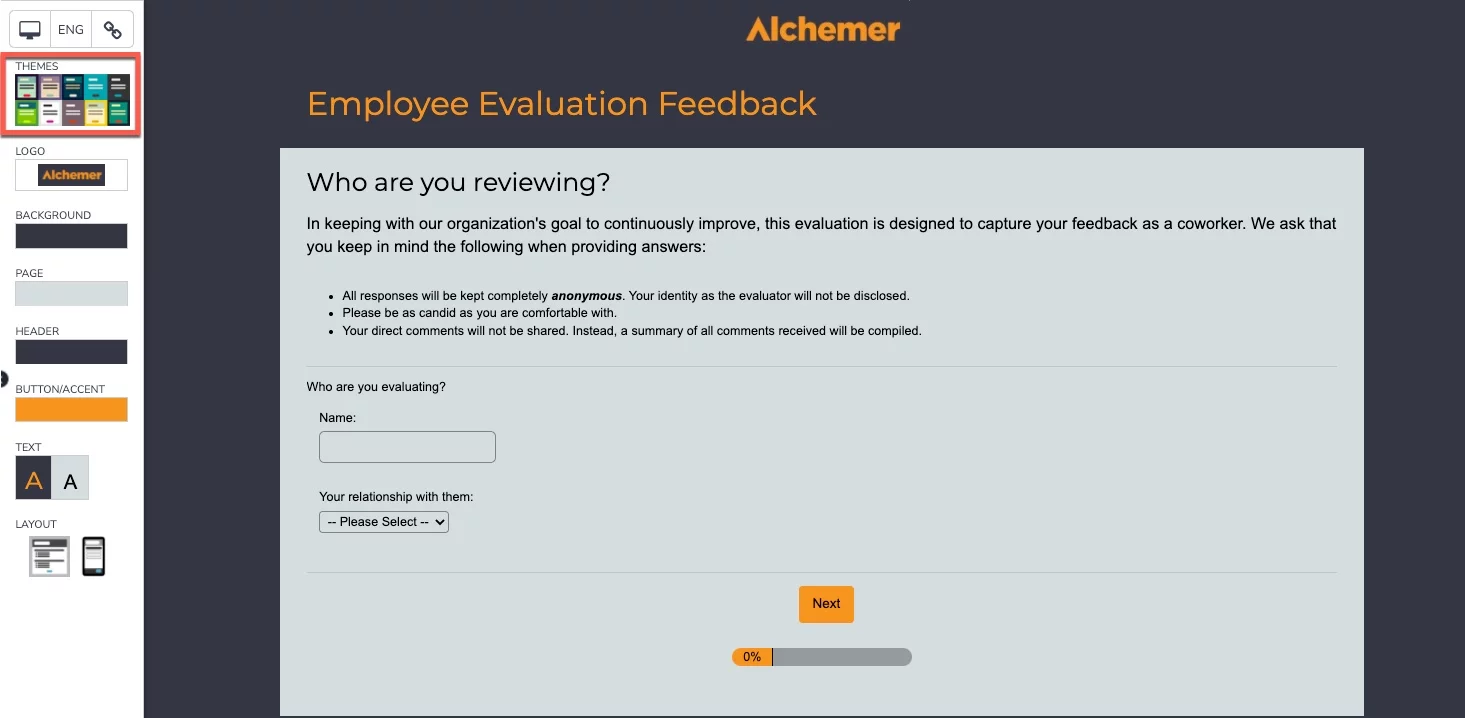
Next, I’m going to change the page color, header, buttons, and accents to reflect the Alchemer brand:

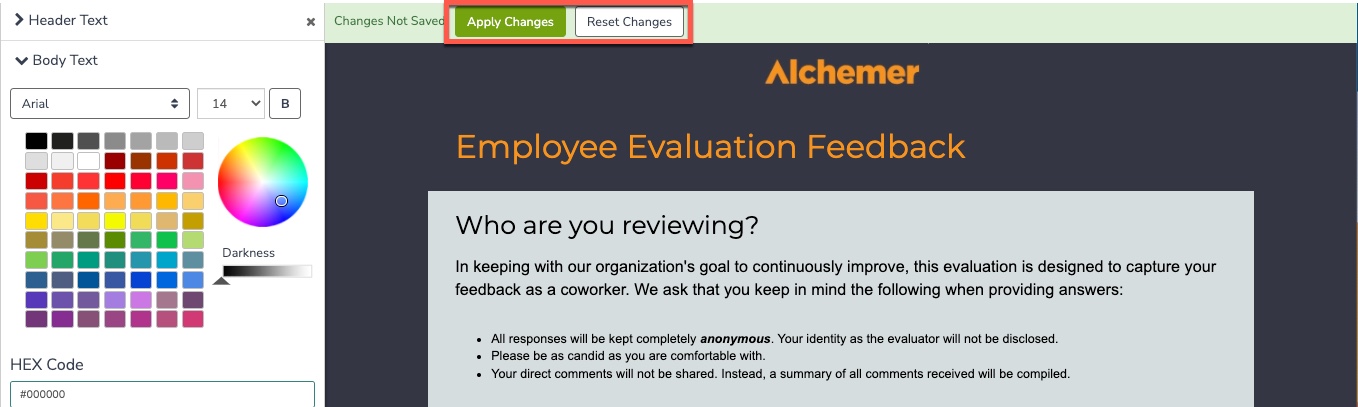
This survey is starting to have a look and feel that aligns with the Alchemer brand. Once you are satisfied with the look of your new, slick survey branding, make sure to select the apply Changes option at the top of your page. Made a mistake in your color changes? Don’t fret, you can always select the Reset Changes option along the top as well:

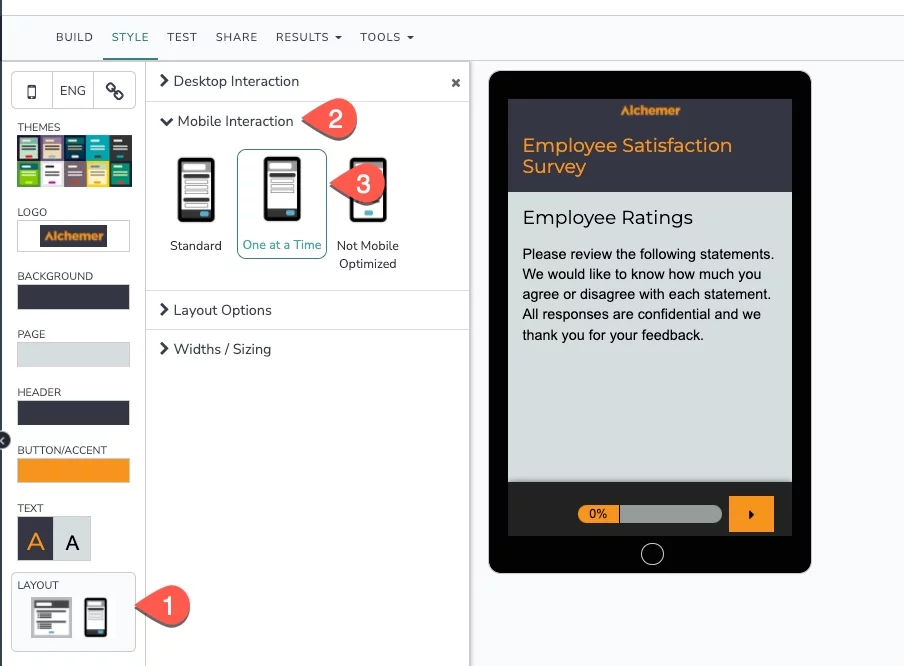
Note: It’s always a great best practice to select the Layout tab to see how the newly created theme experience carries over to mobile devices. Click Layout > Mobile Interaction > One at a Time to gain a quick view into the mobile experience:

Save your Theme for Consistency Across All Surveys
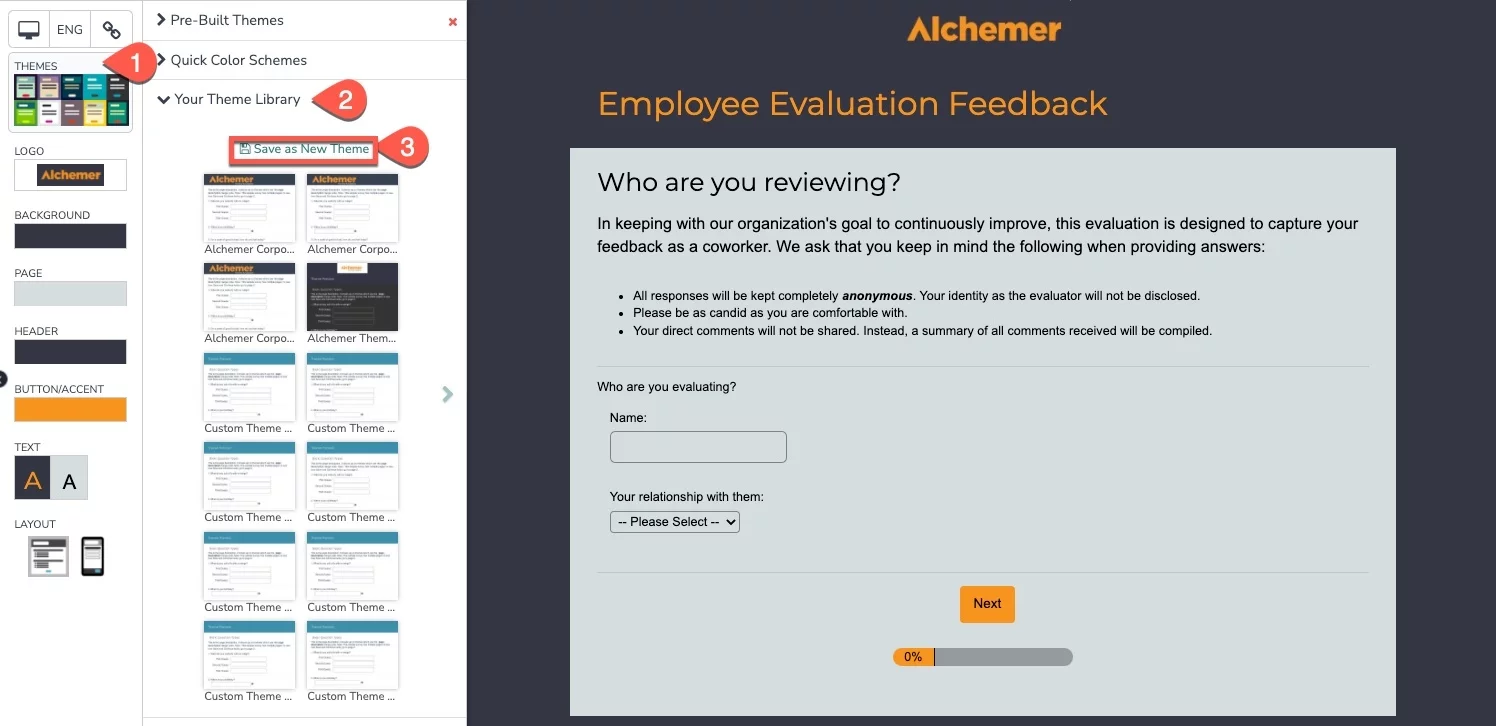
One of the most simple and useful styling options available on the Alchemer platform is one’s ability to apply the theme you just worked on to future projects. To do this, Select Themes from the left-hand menu on the same style tab:

From the newly displayed window, go ahead and select the Your Theme Library dropdown menu, and select Save as New Theme:

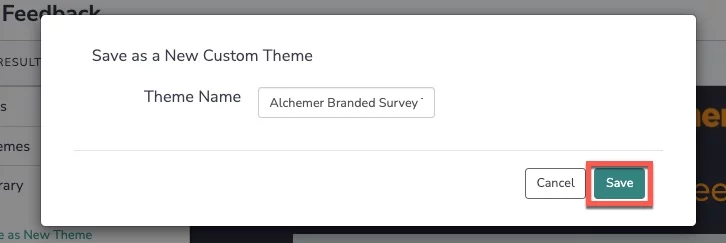
Name your newly created theme and select Save:

Once saved, your theme is available to be applied to all future surveys. Let’s say we now want to collect data on employee satisfaction, and we want it to have the same theme we just created for consistency. It’s a simple thing to do. First, finish creating your survey so that the data collection aspect is ready to be fielded.
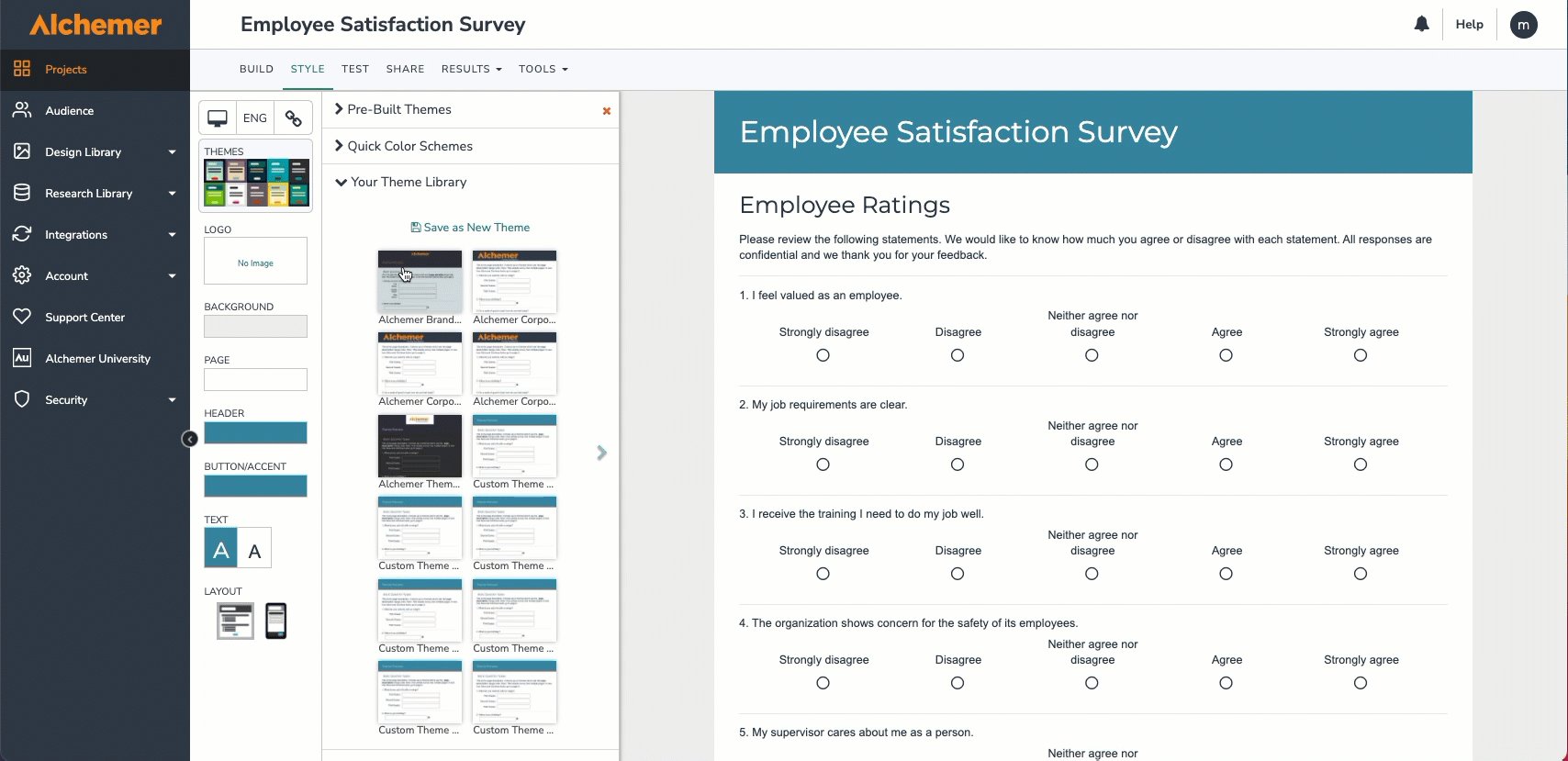
Once completed, navigate to the Style Tab, and select Themes from the top of the left-hand styling menu:

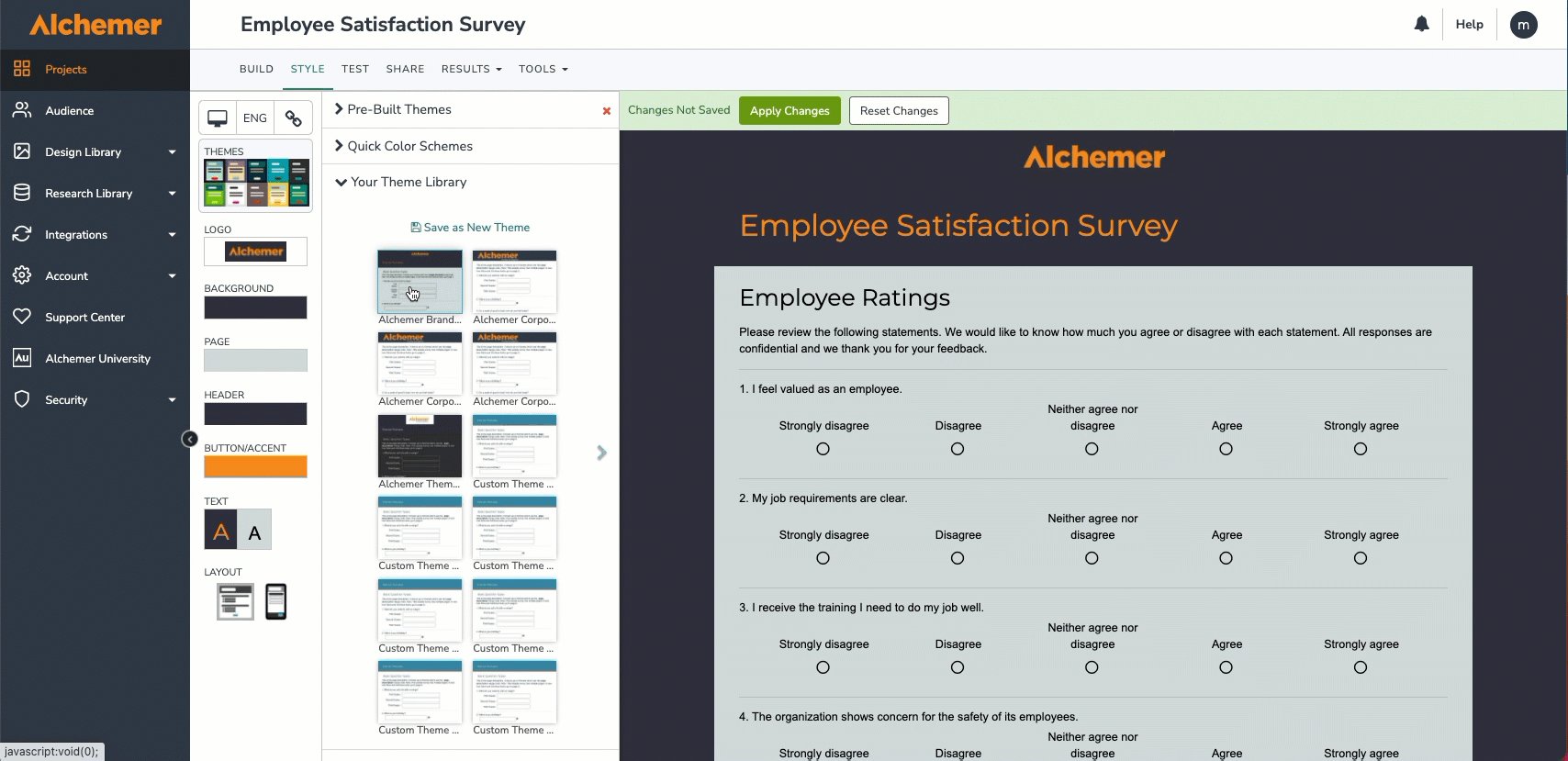
Go ahead and click the Your Theme Library dropdown menu and select your recently saved survey theme and Apply Changes. The styling will now be present in your recently created project:

Brand Your Projects for a Consistent Brand Presence
Consistency is key in an organization’s look, feel, and overall design. It is easy to say that, but it is more important and applicable to be able to achieve this with the built-in features within Alchemer. We strive to make it easy for your marketing team to ensure that your customers have a seamless experience with your brand.